第5回 ビジュアル化で直感的・具体的にイメージさせる
企画書・提案書は、正確・簡潔・わかりやすい文章でシンプルにまとめるのが一番ですが、目に見えない概念や複雑な構造のメッセージを伝えるときはチャート、細かい数値情報を伝えるときは表やグラフ、実物を見せられるなら写真や動画など、ビジュアル化テクニックで補足します。文章で説明されるより、直感的・具体的にイメージできます。第5回の講座では、ビジュアル化で理解度を上げるコツをご紹介します。
チャート(図)は、伝えたいメッセージの構造を整理して、視覚に訴える方法です。目に見えない概念や、複雑な構造のメッセージは、文章で説明するより図を使ったほうが直感的に理解できます。
それでは、どうやってメッセージを構造化し、チャートにしたらよいでしょうか?
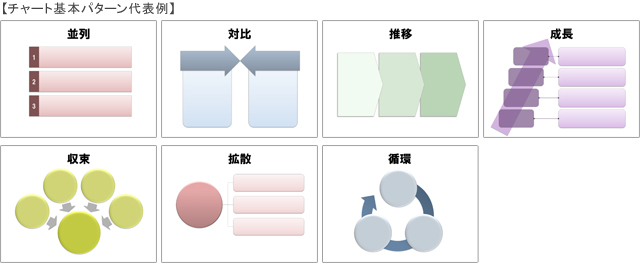
「どういう図で説明したらわかりやすいか、悩んでしまう」という方がいらっしゃいますが、正解はありません。チャートを描くコツは、まず、できるだけシンプルにすることです。わかりにくいからチャートで表現しようと試みているのに、複雑なチャートを描いたのでは意味がありません。細部にこだわると、メッセージの構造はどんどん複雑になってしまうので「おおよそ、こういうこと」と割り切ってシンプルに描いてみましょう。例外や補足は、注釈を加えればよいのです。次に、基本パターンの組み合わせで考えることです。チャートの基本パターン代表例は以下です。ほとんどのメッセージ構造は、これらの組み合わせで描けます。伝えたいことをざっと書き出してみて、「この部分は並列で、これらとこれらは対比の関係にあるな」とか、「ここは順番があるからプロセスに沿って考えてみよう(推移や成長)」「ここはブレイクダウンしていくので階層構造だな(拡散や収束)」「一定の順番で繰り返すサイクルだな(循環)」など、キーワード同士の関係を考えて整理します。

これまで、第3~5回の講座でダウンロード教材としてご提供したチャートサンプル*は、この基本パターンですから、自分で一から作成する時間がない方は、ぜひご活用ください。
*チャートサンプルは各回の最終ページで提供しています。
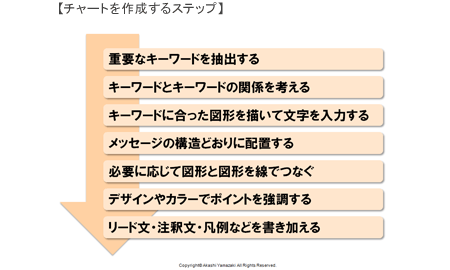
チャートを作成するステップは、以下のとおりです。
メッセージの構造さえ整理できれば、あとはキーワードに合った図形を描いて、キーワードを書き、構造どおりに配置し、必要に応じて線でつなぎ、レイアウト・デザインテクニックやカラー化によってポイントを強調し、説明文(チャートの前に書くリード文)や注釈文(チャートのあとや欄外に書く注釈)や凡例(色分けなどの注釈)を加えれば出来上がりです。

図形を配置するときにも、ちょっとしたコツがあります。
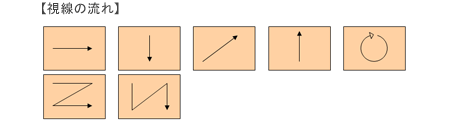
第3回「文章表現やレイアウトでロジカルに魅せる」でご紹介したとおり、図の位置やかたちを揃えると整理されてロジカルな印象になるのは覚えていらっしゃいますか?それに加えて、配置する順番にも注意が必要です。人は、自然と見る順番が決まっているので、視線の流れに沿って配置しましょう。視線の流れに逆らうと、違和感を与えたり、意図と違う順番で読まれる恐れがあります。

一般的には、左から右、上から下、左下から右上、下から上、時計回り、上段から下段、左列から右列、というのが自然な視線の流れです。ステップアップしていく成長のチャートなら、左下から右上、下から上が自然ですし、循環のチャートなら時計回り、といった具合です。
さて、次に見ていただくのは文字情報や数値情報をわかりやすく整理する表です。小学生、中学生のころから慣れ親しんでいるはずの図解方法ですが、皆さん、上手に活用できていますか?